대문 동영상 도움말
대문 만들기
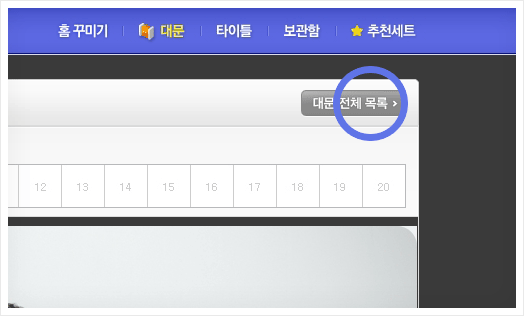
1. 대문 전체 목록 보기
대문 꾸미기는 항상 현재 이용중인 대문을 기본으로 보여 줍니다.
새로운 대문을 만드려면 대문 편집 화면의 우측 상단의 [대문 전체 목록] 버튼을 클릭 합니다.

2. 대문 유형 선택하기
직접 꾸미기: 다음 에디터를 이용하여 이용자가 자유롭게 꾸밀 수 있는 대문입니다.

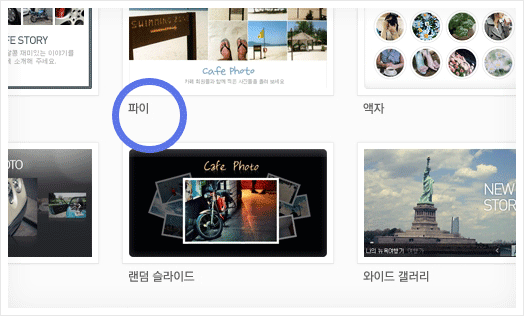
파이, 액자, 슬라이드, 와이드 갤러리:
최대 20장의 사진으로 꾸미는 사진형 꾸미기로 앨범 게시판과 연동도 가능합니다.

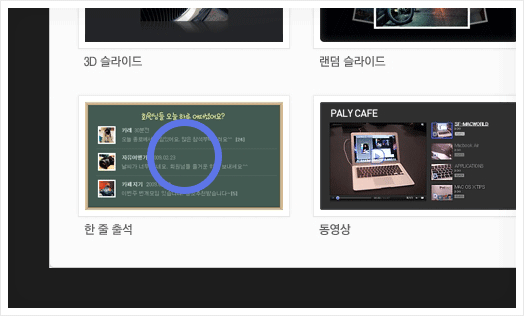
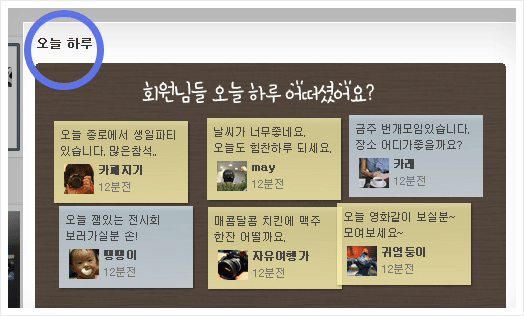
오늘 하루는, 한 줄 출석: 한 줄 메모장과 연동하는 메모형 꾸미기입니다.

동영상: 최대 4개의 동영상을 이용하여 꾸밀 수 있는 동영상형 꾸미기입니다.

직접 꾸미기
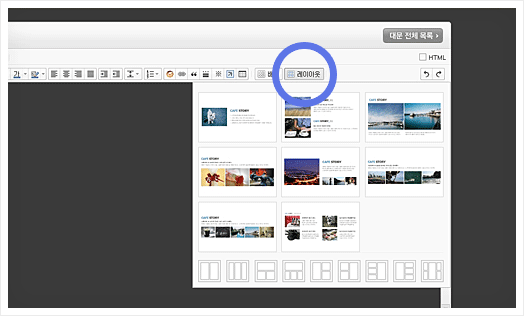
1. 레이아웃 선택하기
에디터에 새롭게 추가된 '레이아웃' 기능은 웹진 형태의 여러가지 레이아웃을 선택 할 수 있습니다.

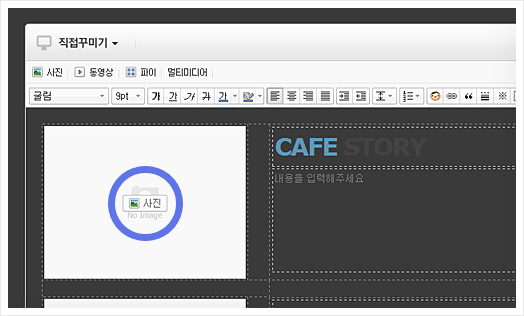
2. 고정형 레이아웃
고정형 레이아웃을 선택한 후 사진 영역에 마우스를 올리면 [사진]버튼이 생깁니다.
[사진]버튼을 클릭하면 이미지 업로더가 뜨고 첨부한 사진은 영역에 알맞게 리사이징 됩니다.

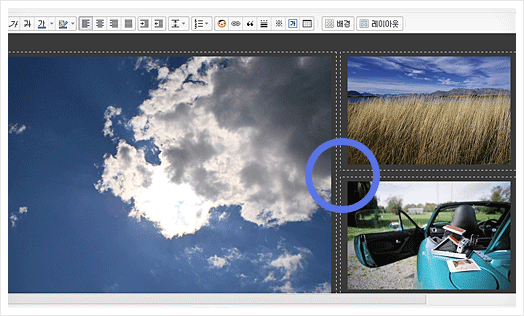
3. 자유형 레이아웃
자유형 레이아웃은 이용자가 자유롭게 넓이와 높이를 조정 할 수 있으며,
레이아웃 안에 레이아웃을 삽입할 수 있습니다.

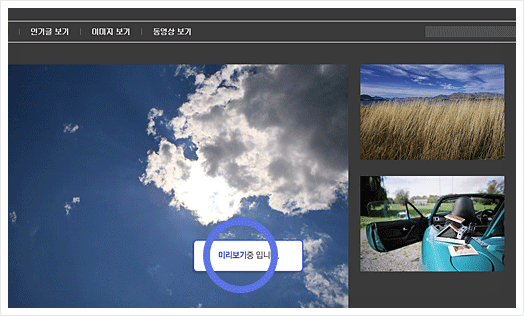
4. 미리보기 및 적용하기
에디터 화면 하단의 [미리보기]를 통해 실제 카페 홈에 적용될 모습을 확인한 후
[적용]버튼을 클릭하면 최종 적용됩니다.

웹진형 꾸미기
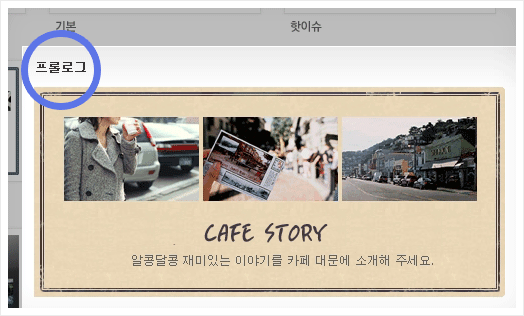
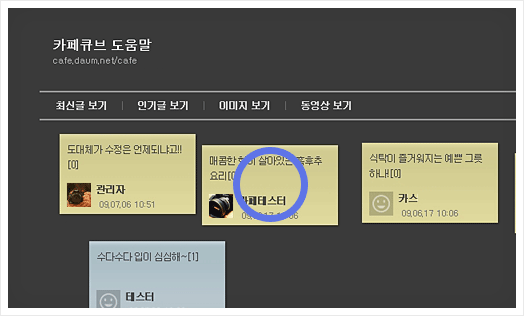
1. 웹진형 선택하기
[대문 전체 목록] 레이어에서 기본, 핫이슈, 프롤로그, 매거진 중 원하는 웹진형을 선택합니다.

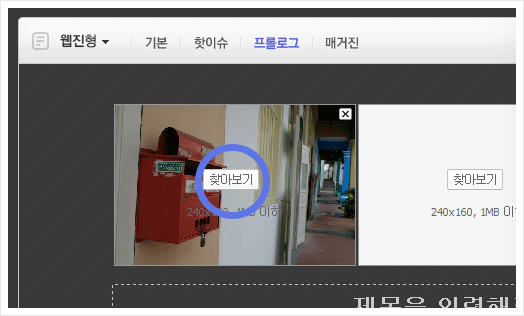
2. 사진 등록하기
사진 영역에는 각각 1개의 이미지를 등록 할 수 있습니다.
이미지가 클 경우 영역에 맞게 중앙 크롭되어 들어갑니다.

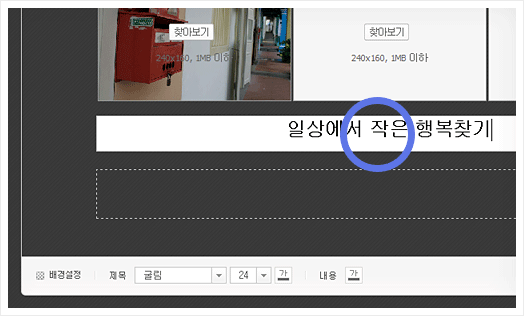
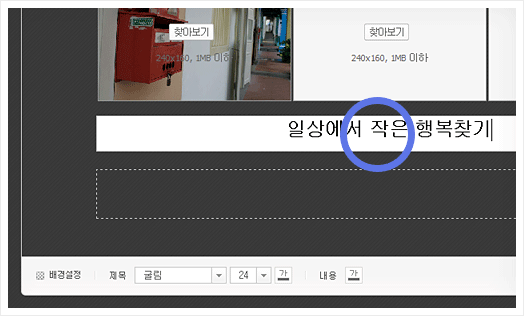
3. 텍스트 입력하기
제목과 내용 영역을 클릭하면 입력란으로 바뀌어 글을 쓸 수 있습니다.
하단의 옵션을 선택하면 입력한 글의 폰트 종류, 크기, 색상을 바꿀 수 있습니다.

4. 미리보기 및 적용하기
에디터 화면 하단의 [미리보기]를 통해 실제 카페 홈에 적용될 모습을 확인한 후,
[적용]버튼을 클릭하면 최종 적용 됩니다.

사진형 꾸미기
1. 사진형 선택하기
[대문 전체 목록] 레이어에서 파이, 액자, 슬라이드, 3D슬라이드, 랜덤 슬라이드, 와이드 갤러리 중
원하는 웹진형을 선택합니다.

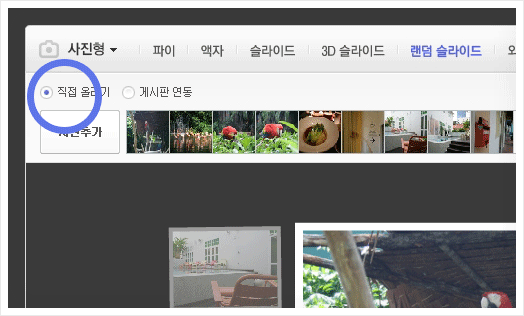
2. 직접 올리기
사진형 대문에 내 PC에 있는 사진을 최대 20장까지 등록할 수 있습니다.

3. 게시판 연동하기
카페에서 공개한 앨범 게시판을 연동하면 최근 등록된 20개의 게시글의 대표 이미지가 1개씩
등록 됩니다.

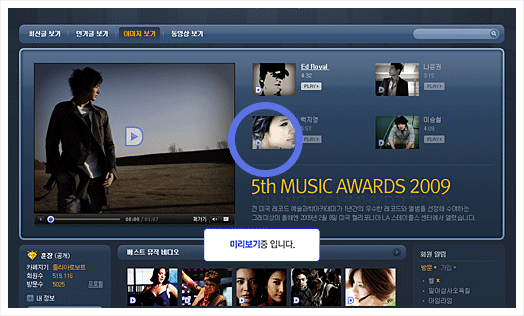
4. 미리보기 및 적용하기
에디터 화면 하단의 [미리보기]를 통해 실제 카페 홈에 적용될 모습을 확인한 후,
[적용]버튼을 클릭하면 최종 적용 됩니다.

메모형 꾸미기
1. 메모형 선택하기
[대문 전체 목록] 레이어에서 오늘 하루는, 한 줄 출석 중 원하는 메모형을 선택합니다.

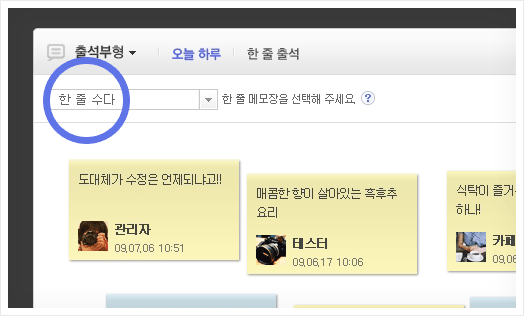
2. 한 줄 메모장 선택하기
카페에서 공개한 한 줄 메모장을 선택하면 최근 등록된 20개의 게시글이 대문에 보여지게 됩니다.
카페 홈 레이아웃에 따라 한 번에 보이는 게시글 개수는 달라집니다.

3. 미리보기 및 적용하기
에디터 화면 하단의 [미리보기]를 통해 실제 카페 홈에 적용될 모습을 확인한 후,
[적용]버튼을 클릭하면 최종 적용 됩니다.

동영상형 꾸미기
1. 동영상형 선택하기
[대문 전체 목록] 레이어에서 동영상형을 선택합니다.

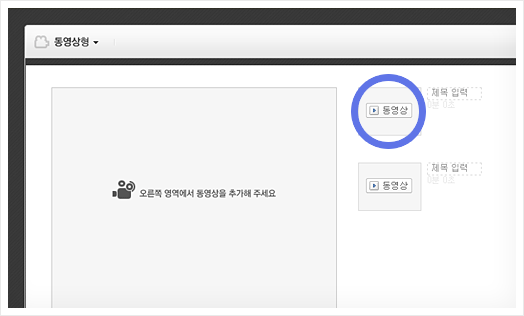
2. 동영상 등록하기
[동영상] 버튼을 클릭하면 동영상 업로드 팝업이 뜹니다.
한번에 1개씩 최대 4개의 동영상을 등록할 수 있습니다.

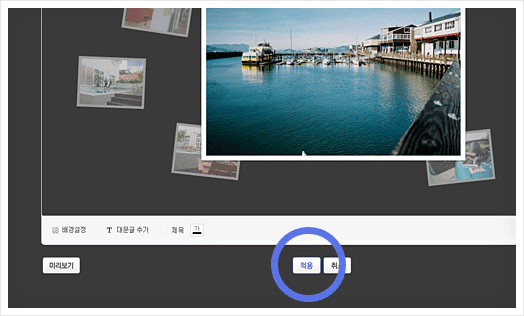
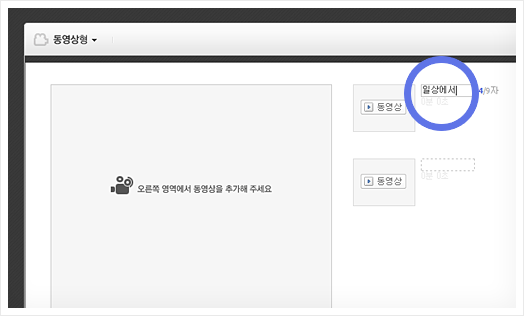
3. 제목 입력하기
제목 영역을 클릭하면 입력란으로 바뀌어 글을 쓸 수 있습니다.
하단의 옵션을 선택하면 입력한 글의 색상을 바꿀 수 있습니다.

4. 미리보기 및 적용하기
에디터 화면 하단의 [미리보기]를 통해 실제 카페 홈에 적용될 모습을 확인한 후,
[적용]버튼을 클릭하면 최종 적용 됩니다.

배경 설정
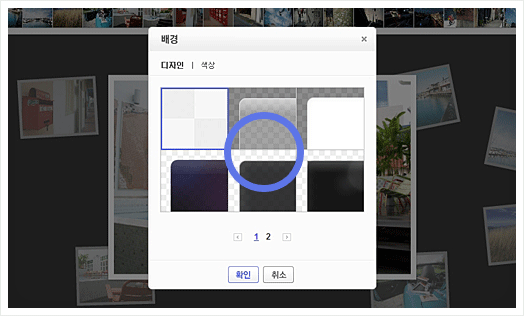
1. 디자인 선택
대문 배경으로 사용할 디자인을 선택할 수 있습니다.
[확인] 버튼을 클릭하면 선택한 디자인이 편집 화면에 적용됩니다.

2. 편집 화면에 적용하기
배경 설정이 끝난 후 [확인] 버튼을 클릭하면 레이어 창이 닫히고,
지금까지 작업한 내용들이 편집 화면에 반영 됩니다.

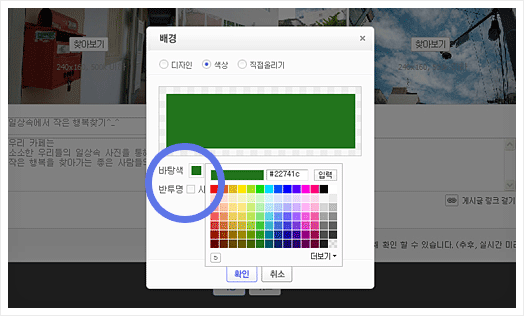
1. 배경 색상 선택하기
대문 배경으로 사용할 색상을 선택합니다.

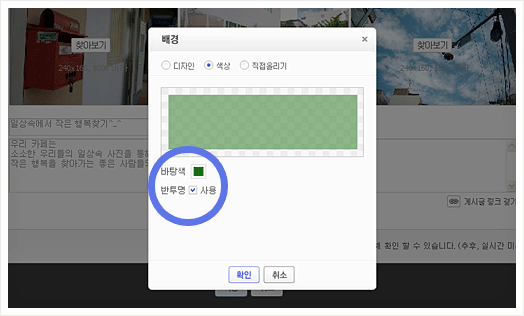
2. 투명도 주기
설정한 배경과 테두리에 투명도를 줄 수 있습니다.
슬라이더 바를 오른쪽으로 움직일수록 투명해 집니다.

3. 편집 화면에 적용하기
배경 설정이 끝난 후 [확인] 버튼을 클릭하면 레이어 창이 닫히고, 지금까지 작업한 내용들이 편집 화면에 반영 됩니다.

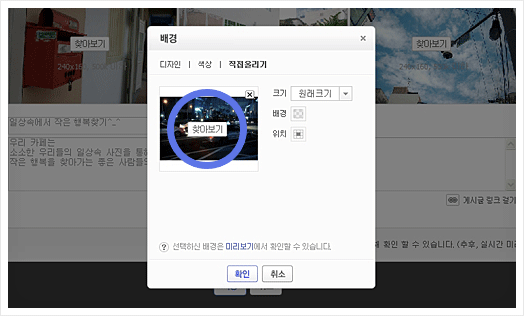
1. 이미지 올리기
대문 배경으로 사용할 이미지를 등록 합니다. (jpg, gif 파일, 최대 1M 권장)

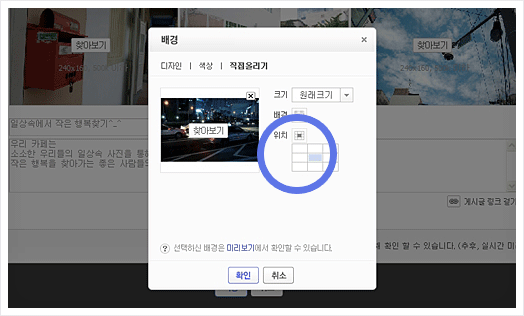
2. 이미지 상세 설정
올린 이미지의 크기 및 정렬 위치를 설정 합니다.
원래크기 선택 시, 여백에 사용될 배경색을 선택 합니다.

3. 편집 화면에 적용하기
배경 설정이 끝난 후 [확인] 버튼을 클릭하면 레이어 창이 닫히고, 지금까지 작업한 내용들이 편집 화면에 반영 됩니다.

사진형 대문의 배경은 디자인과 색상으로만 꾸밀 수 있습니다.
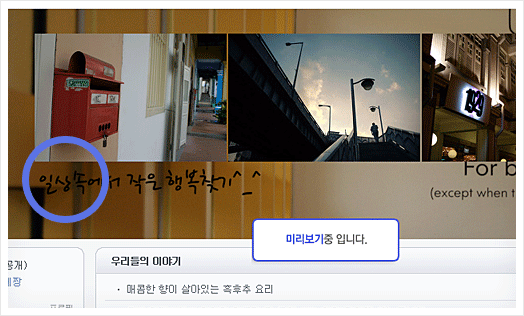
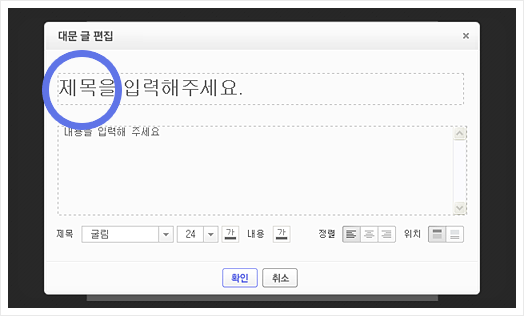
대문 글 편집
1. 글 입력하기
텍스트 영역에 마우스를 클릭하면 글을 입력할 수 있는 입력란으로 바뀝니다.

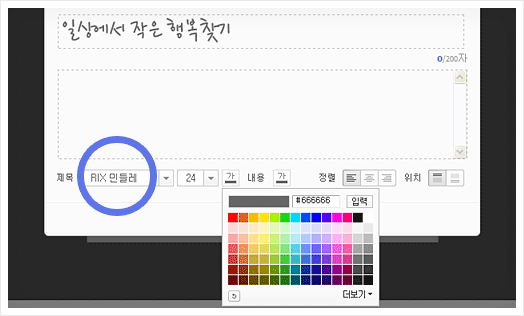
2. 글 꾸미기
레이어 하단의 옵션을 선택하면 입력한 글의 폰트 종류, 크기, 색상을 바꿀 수 있습니다.
또한 옵션을 선택할 때 마다, 입력란이 미리보기로 바뀌어 바로 확인이 가능 합니다.

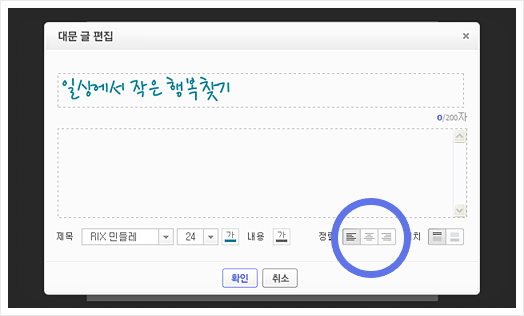
3. 글 정렬 및 위치 선택하기
편집한 글은 좌, 중, 우 정렬을 선택할 수 있습니다. 또한 사진형, 메모형, 동영상형 대문의
상단과 하단 중 글이 보여질 위치를 선택할 수 있습니다.

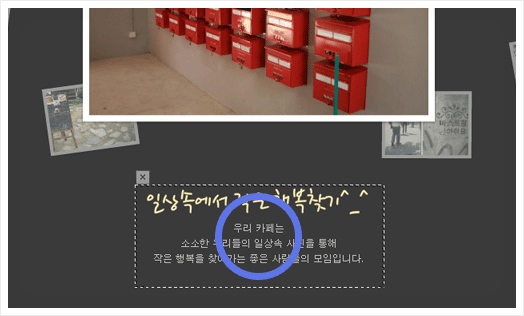
4. 편집 화면에 적용하기
배경 설정이 끝난 후 [확인] 버튼을 클리하면 레이어 창이 닫히고,
지금까지 작업한 내용들이 편집 화면에 반영됩니다.

대문 글 편집은 사진형, 메모형, 동영상형 대문에서 이용할 수 있습니다.